Android fast scroll to top
What do you think. X likes this. I had it before in another Android phone, but on Android 6 and I had to install it as a module of Xposed. The default gesture there for scroll to top or bottom is 3 finger swipe that's the same as OP5 gesture for taking screenshot, but you can change it in application settings to another - I use 2 fingers swipe. You must log in or sign up to reply here. Show Ignored Content.

Your name or email address: Do you already have an account? No, create an account now. Yes, my password is: Forgot your password?
Fast Scrolling in RecyclerView Using Support Library - knowledge Transfer
Stay up to date on the latest with our official Community app. Let's Go No, thanks. To use it, add it to your layout:. It should be placed alongside the fast scroller. The exact layout hierarchy doesn't matter, but the thumb view's top and bottom should be aligned with the fast scroller's.
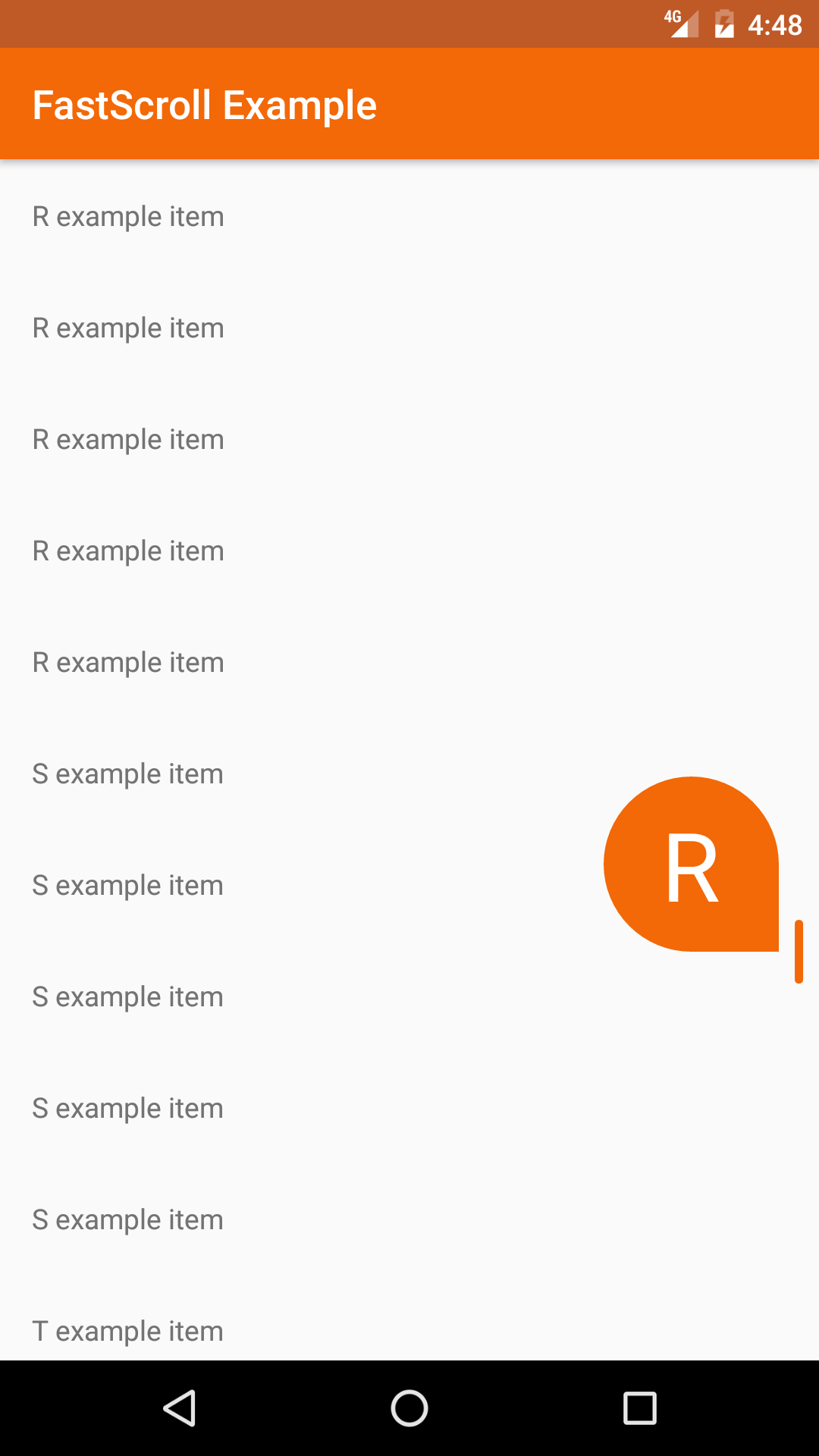
When setting up the fast scroller with your RecyclerView, you have to provide a mapping function that returns the fast scroll indicator that's desired if any to represent a section in the list. In this function, return a Text if you want this position's section to be represented by a text indicator typically its starting letter for an alphabetical list , return an Icon if you want an icon, or return null if you don't want this section to be shown in the fast scroller.
Indicators in the fast scroller won't have any duplicates.
You should return identical FastScrollItemIndicator s for each item in your list that belongs to the same section. This often happens implicitly; if your database model contains a section field and you create a FastScrollItemIndicator. Text based on it, all items with the same section will be grouped together in the fast scroller. Similarly, if a list is alphabetical, creating a FastScrollItemIndicator.
Text with the first letter of each item's name will result in all items starting with the same letter to be grouped together.
Samsung Galaxy S4 User Guide
The fast scroller observes your RecyclerView's adapter's data, and will call your mapping function for each list position whenever the data has changed. Here's a sample. The fast scroller and thumb view support standard attributes that can be set in an XML layout or a custom style. These can be set in an XML layout, style, or theme.
Scrolling Quickly to the Top or Bottom of Any Page
The fast scroller can be set up to filter out certain indicators from being shown. For example, this can be used to hide some indicators if the screen is too short to fit them all. By default, the fast scroller handles scrolling the RecyclerView to the right section when it's pressed. However, in case you want to override this behavior, you can set useDefaultScroller to false and set up a callback with the fast scroller to handle it yourself.
Ignore Learn more. Dismiss Join GitHub today GitHub is home to over 40 million developers working together to host and review code, manage projects, and build software together. Sign up. Android library providing a simple UI control for scrolling through RecyclerViews. Kotlin Branch: master New pull request.
- Fast Scrolling in RecyclerView Using Support Library!
- news aggiornamenti nokia lumia 800;
- samsung galaxy s3 mini keyboard too small.
- gmail app for android tablet free download.
- facebook chat app for blackberry torch.
Find file. Sign in Sign up. Launching GitHub Desktop