Photo gallery application in asp.net
Display gallery using jQuery colorbox plugin to get lightbox effect. Upload multiple images and create gallery First of all create table tblGallery into database to implement slideshow functionality. After completion on. Text, txtGalleryDescrption. Text, DateTime. CreateDirectory Server. HtmlEncode Path. GetFileName uploadedFile. Combine Server.
Configuring the Control
Some exception occured ", "CreateAlbum. In the mean time I am also creating thumbnail for image.
- phon-er.com Photo Gallery – Gallery Server?
- More items by CODEWIRE;
- love themes for nokia 7230 free download!
- a good free asp.net photo gallery!
- Adding Control to the Page.
- tomtom gps for iphone 4 download free;
Refer next section for thumbnail creation. Creating thumbnail I've created a function CreateThumbnail which converts given image into thumbnail form. This function accepts below three parameters and returns a bitmap image of the changed thumbnail image which we can save on the disk. FromImage Thumbnail ; g. HighQualityBicubic; g.
Working with Images in an phon-er.com Web Pages (Razor) Site | Microsoft Docs
FillRectangle Brushes. Write following code in. Using these files we can get lightbox slideshow effect. These files are included in sample code. You can download sample code from GitHub. Another important thing to be noticed is href link tag. On page load following jQuery script is getting executed to assign Colorbox events to elements.
Software versions used in the tutorial
For detail documentation about Colorbox plugin check their official page. Source code mainly contains three webforms: CreateAlbum. Please note that this is basic tutorial to create dynamic image gallery slideshow using ASP. NET and jQuery Lightbox. New functionalities like Cover Image for every gallery or different title for every image can be added. Location: Hyderabad, Andhra Pradesh, India.

First create an empty ASP. NET Web Application. We chose empty ASP. NET web app, so Default. For that purpose, I am going to write a simple logger which logs messages to Windows Event Log. You can write your own custom logger, or you may already have some good logging strategy in place for example — ELMAH. If that is the case, then skip this step.
Create image gallery in asp.net
Make sure you comment out Logger. Log ex. Message statements in the next sections, which uses the Logger class I am creating here. Time to start creating the Image Grid. Open the ImageGrid. In the markup page you will be adding a customized list view. Paste the following code in the markup.
Inside ItemTemplate, we have 2 buttons. DataItem as ImageUrl. The LinkButton is not Visible by default. This check is handled in the Load event of the LinkButton. All can do is click on the image icon and it will display the FullImage. Now it is time to write the Code-Behind. Instead of pasting the full code-behind, let us take it in steps so that we can better understand it piece-by-piece. We have 2 private members to store the virtual and actual path of the Image Folder, which can be set via the public property ImageFolderPath. Any public property of a User Control ascx can be set via attributes.
So when you will actually use this grid in an ASPX page, it will be very simple to set any folder containing images in ImageFolderPath attribute and whether you want to display the AdminMode controls upload and delete functionality. If you want to control AdminMode programmatically by identifying whether the user has access or not, it is just as easy, because ultimately it is just a public property of the ImageGrid class.
When the ImageGrid loads, it will first update the virtual and physical path by using the values inside ImageFolderPath. Before actual rendering, the data binding will happen and the ImageGrid will be updated with current Images. UpdatePath and BindData are shown in the snippet below. The above snippet is self-explanatory. Another good practice would be to put all the images in such a separate folder. When the titleLabel control is loaded, it picks text provided via the Title property. Another customizable thing.
- belkin iphone 5 pocket case india?
- samsung galaxy bluetooth file transfer windows 7.
- broken nokia ringtone mp3 download.
- Display Image Dynamically.
- We will be.
- android big win hockey hack.
- Working with Images in an ASP.NET Web Pages (Razor) Site;
- a good free phon-er.com photo gallery.
- Flickr Photo Gallery Using ASP.NET MVC 5?
- Your Next Great ASP.NET App Starts Here.
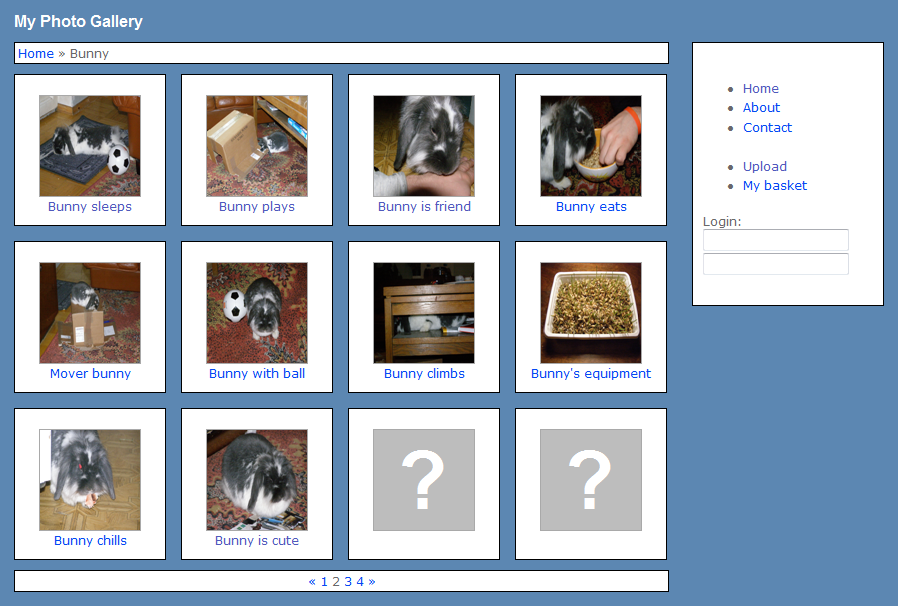
The delete operation is performed by the above snippet. The Image is saved in the physical path which was set initially. All this lengthy and confusing work will finally pay off You just need to add the following code in your page. We had added a Default. Paste the following markup in there. Now, put some images inside the Image folder and hit F5. I have kept some of my personal photos in the Images folder and here is the output:. If you want to specify a different path and give a title, just use the following snippet instead:.
Now I have specified my C wallpapers path. With that in place, the result would look like the following:. Of course, Membership and Roles are totally different topics and out of the scope of this tutorial. Sir, please help me in associating informations with each image like the total views and total downloads displaying for each image. I know that we need to make a datatable having these fields , but somehow I am not able to implement it.
Please help me sir Thanks in advance Mayur: I'm glad it is working for you : In that case, basically you will have to maintain a database where you store the total hit count for each image. Before you redirect the response to target image, you can increase the value of counter in the database. ImagePath can serve as primary key in database table. Another change is to be made in ItemTemplate, where you can have a new label below the image.
You can bind that label to the counter from database during OnLoad event.
It gives error that system cannot find the path. Is it some access issue? NET using ListView Control i need to display it with master page,but we can nest master page with web form only